Let's learn, share & inspire each other. Sign up now 🤘🏼
 ARTICLE
ARTICLE
 5 min read
5 min read
Consistency in UI Design: 6 Basic Principles
Build your website using consistency and standards principle. Why so? To create a strong website, first, and to meet your users’ needs. Also, to make their interactions with your product easy and effective. What else on earth do we need?!
Definition
The rule of consistency and standards means that a user’s interaction with your product never confuses him. “Consistency is one of the most powerful usability principles: when things always behave the same, users don’t have to worry about what will happen.” — Jakob Nielsen. By following consistency and standards you make your product desirable.

How Does It Help?
- The consistency of elements reduces the number of actions that a user has to make to achieve his goal.
So the user doesn’t need to learn how to use your website. Just imagine how frustrating it can be to make lots of steps to find something that he is interested in on your website. - Following the standards, you reduce misunderstandings when users interact with your product.
People tend to act the way they’ve already acted using other websites. So when we deny the consistency and standards principle, it may cause confusion for users as they have already gotten used to acting a certain way.

Consistency Principles
Let’s have a look at consistency principles, so you can use them while creating your own product.
1
Use easy language, familiar terms, and phrase patterns. Don’t scare your user with complex language. Nowadays, when efficiency is so important, any delay caused by language confusion can be critical.

2
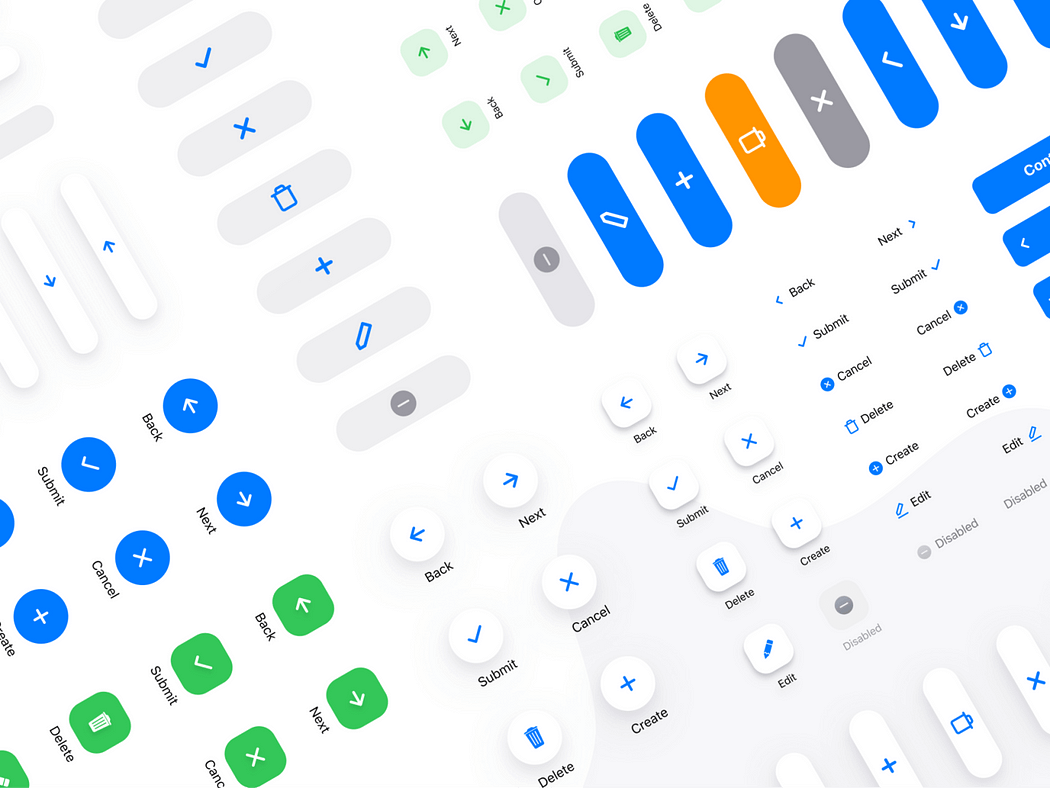
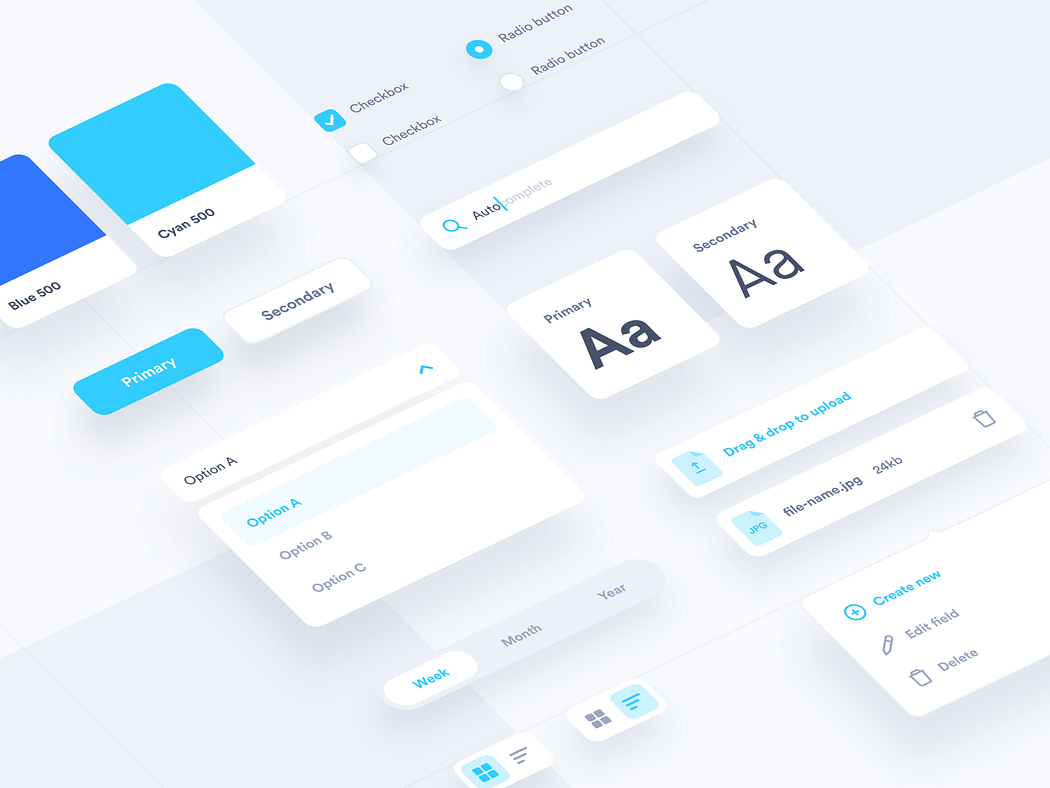
Use standard interface elements “standardly”. UI elements such as message windows, icons, scrollbars should be clear for a user. In this case, the “creativity” will just annoy.

3
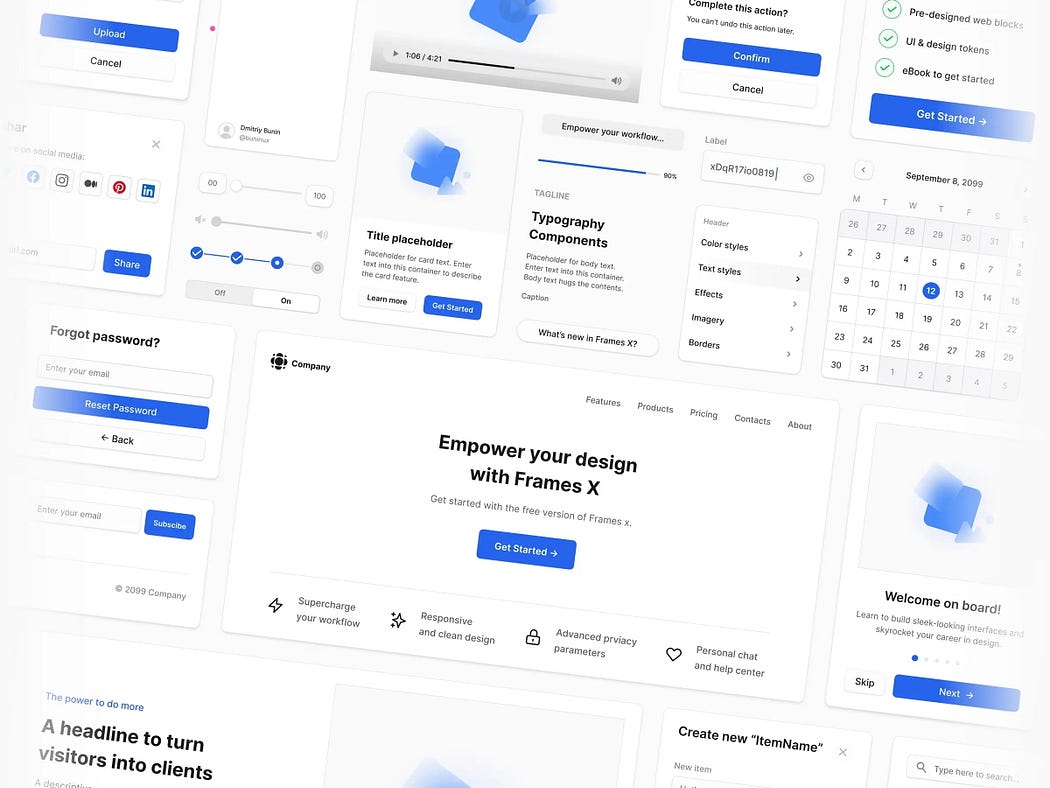
Use the standard website layouts when planning UI. Maybe copying is a little bit odd but we don’t talk about moral questions here. Moreover, it is absolutely okay to “copy” such things when we talk about the user’s experience. The human memory “memorizes” the standard and the most convenient position of the main interface elements.
For instance, it is good for the user’s experience to put our logo in the upper left, and it’s good to place the search button in the upper right corner. The “Sign In”, as we remember, is always at the upper right corner. So don’t be afraid to follow these standards to help your user to reach his goals.

4
Don’t deceive your user’s expectations. Your website’s interface should “carry out” its functions. If users want to buy airline tickets, they expect to find the booking button easily. Consistency means your website has all the needed elements like YouTube has a video player.

5
Follow the consistency of visual elements. Fonts, colors, content, etc. should fit together. Read our article about Content Design to learn how to build content harmonically. HTML5 and CSS3 technical conventions are also one of the ways to keep the consistency principle.

6
We should follow the consistency principle when it is necessary. It’s true. Basic elements of the user interface should never cause misunderstandings. But use this principle wisely: don’t be afraid to innovate if it makes sense and levels up the user’s experience.
Consistency in UI Design
Read a good free book about consistency principles in UI design.

Consistency in Life
Stability is such an important concept. We accustom ourselves to many things in our life. And in a century of “high speed,” it is nice to keep using products that we love and already know. Don’t frustrate your user with totally new things, elements, structure. Stick to standards to create high-quality products. Take a look at iPhones: the same level of quality with every new item but with additional features.

Conclusion
Following rules is not that bad in many cases. The consistency and standards principle proves that. It allows you to reduce time and overthinking, especially when there is no reason for it. The language that you use, UI elements, website features, and layouts should be functional at first.
Groups



 Comment
Comment







Uppal 14 Sep, 2022
Great article. One think I'd like to note is that consistency in itself is not the goal. Usability is the goal. When applying (forcing) consistency for the sake of being consistent, it might actually hurt your usability. Sometimes, an interaction requires deviation from an existing pattern.
Shivam 14 Sep, 2022
Love the intention of this article! One thing I found ironic was that when talking about users, unless you know without a doubt who your users are, it seems like best practice not to gender them in your content. I don't identify as he/him and this content is highly relevant to me, yet there were multiple occurrences of he/him/etc. being used. Just a note to consider, especially in context to designing with user needs in mind vs potentially ourselves/our own biases.
Cutipie 14 Sep, 2022
I don't like this idea that creativity and innovation is something that brings value to user experience and what we should do if we "feel" like user experience is laking, it goes down a problematic track. Standards are also great, but we should be open to going against them, not because we feel creative, but because *user research and testing* showed that what we previously used isn't as user friendly as we all thought. There is no 6th sense that designers have that magicaly gives them power to know what users want or need so that they can then tap into their creativity to improve UX, and there is no standardized rule of thumb that can replace testing and user research.